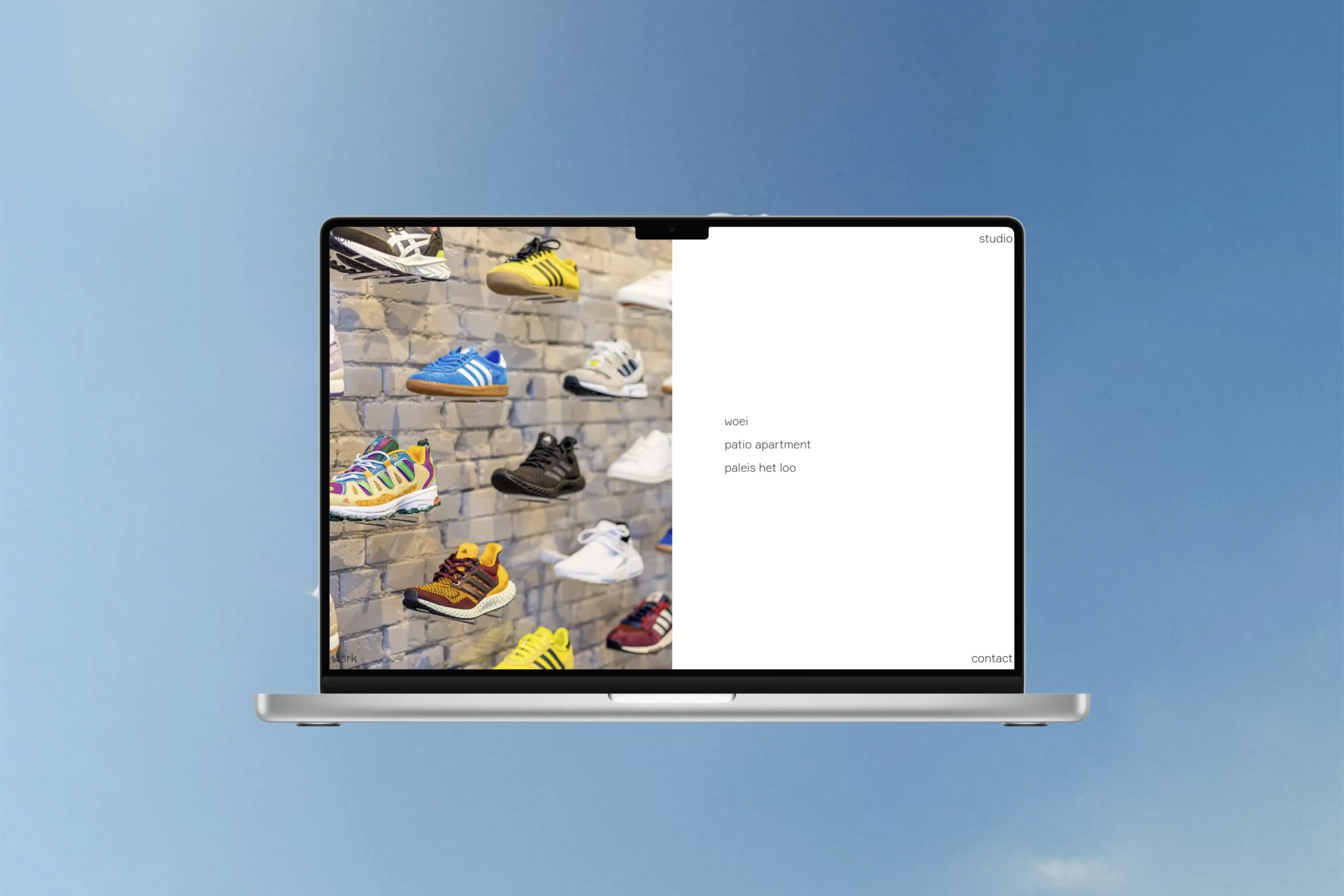
Useless Studio maakt minimalistische ontwerpen. Ze geloven dat minder vaak meer is. Ze halen alles weg wat niet nodig is om krachtige ontwerpen te maken. Ze wilden hun eerste website, en dit waren hun wensen:
- Een website die niet scrollt. Dit past bij hun minimalistische manier van ontwerpen.
- Een plek om hun werk als architecten te laten zien.
- Een unieke manier om door de website te gaan, met woorden in elke hoek van het scherm.
- Een website die vooral carrousels gebruikt om alles te laten zien.
Deze website was heel belangrijk voor Useless Studio. Het was de eerste keer dat ze zich online lieten zien. De site moest laten zien hoe bijzonder hun ontwerpen zijn.